Googleさんから
「おめでとうございます!
お客様のサイト「×××」でAdSense
広告を掲載する準備が整いました。」
と通知がきたら、広告を作成してwebサイトにはる準備をします。
AdSenseコードの作成
Google AdSenseにログインします。
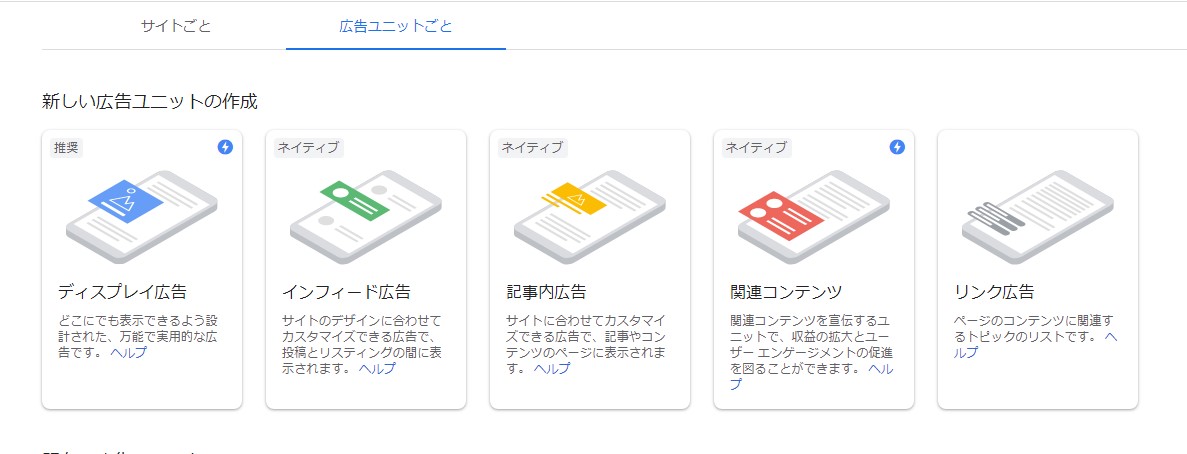
左メニュー「広告」をクリックし広告ユニットごとのタブを開きます。
1.ディスプレイ広告を選びます
上部の「広告ユニットの名前」に分かりやすい名前をつけます。
サイズはスクエアでOKです。
また、広告サイズは「レスポンシブ」を選びます。
右下の「作成」をクリックします。
2.青字の「コードをコピー」をクリックします。
WordPressでAdSenseを配置
作成したコードをサイトに埋め込みます。(sinplicityの設定)
左メニュー→「外観」→「ウィジェット」→「PC用広告」の▼をクリック。
広告を入れたい場所を選択します。
今回は、SNSボタンの上を選び、ウィジェットの追加をクリック。
広告タグが開くので、そこにコードを貼り付けます。
「モバイル用」広告も同じ手順ではりつけます。
この時、「カスタマイザーの広告除外設定を適用する」にチェックをいれておくと
カスタマイズで広告の表示が一括で管理できます。
全体の広告設定(simplicityの設定)
左メニューの「外観」→「カスタマイズ」→「広告」をクリックします。
「全ての広告を表示」「広告を中央表示」にクリック
広告のラベルは必ず入れてください。
その文字を入れないとGoogleの規約違反になってしまいます。
また、下部の「[ad]ショートコードの利用にもチェックを入れます。
PC、スマホのページを確認して、広告ラベルの「スポンサーリンク」、「広告」などの文字の下に広告が表示されていればOKです。