※動画内では、カスタム構造 /%postname%/に変更するとありますが、投稿名を選択すると、カスタム構造に/以下が自動で入りますので、設定は必要ありません。
記事を投稿するときに設定する項目を説明します。
ブロックエディターの無効化
記事を作成する場合の好みにはなりますが、ブロックエディターの入力が使いにくいという場合は、プラグインのClassic Editorを使うか、設定からブロックエディターの無効化の設定をします。
「外観」→「カスタマイズ」から、「管理者機能」に進みます。

上記の有効化の横のチェックをはずします。
公開します。
パーマリンク
パーマリンクの設定をします。
パーマリンクというのは、webページごとに設定したURLのことです。
webサイトを作成して、記事を投稿していくわけですが、パーマリンクというのはその記事ごとのURLと言えばイメージしやすいかと思います。
webサイトが町だとしたら、記事がそれぞれの番地のようなもので、各記事ごとにURLを設定することができます。
これは投稿する前に設定しておいたほうがよいです。
ここの手間をはぶいて、しばらくたってから設定すると、他のページからのリンクが無効になってしまったり、SNSによるシェア数がリセットされたり、SEO評価にも影響がでます。
ですから、最初にきちんと設定しておくことが大切です。
つまり、あとで設定するということは、せっかくweb上で評価され、リンクされたりインデックスされたURLを変えてしまうということになるので、結果いちからになりリセットされるということです。
それではパーマリンクを設定しましょう。
①左メニュー→「設定」から「パーマリンク設定」を開きます
初期では、「日付と投稿名」になっていると思います。
それを変更していきます。
②「投稿名」を選択します
③「変更を保存」をクリックします
この状態で新規投稿を追加してください。
タイトルを「テスト」と入力します。
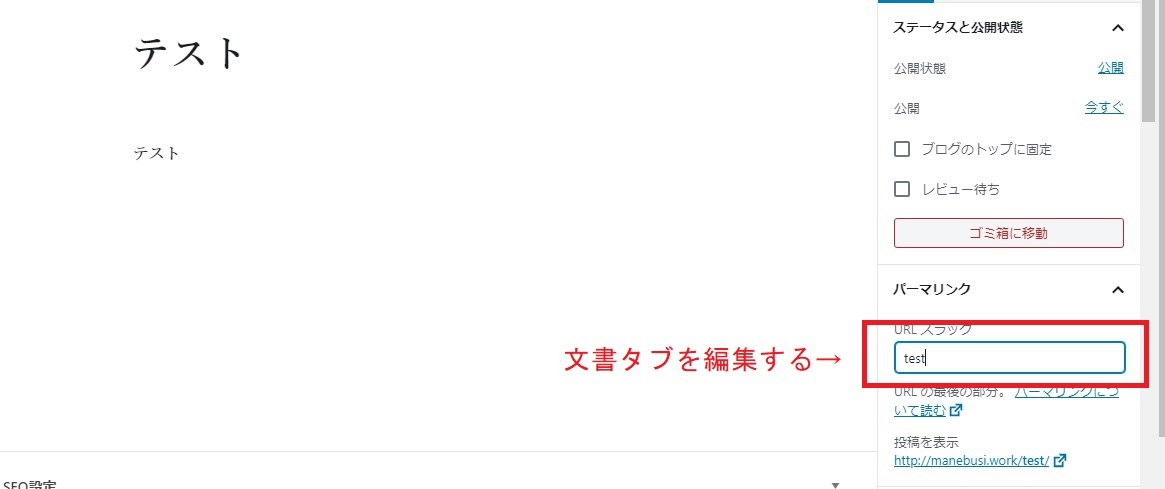
すると、上部に「パーマリンク」と記載され、最後の/から/の間が投稿のタイトルが表示されているはずです。
投稿した記事は日本のみで読まれることを想定せず、なるべく英語またはローマ字で入力しほうがよいです。
URLですので、日本語というのも違和感があると思います。
この「テスト」という記事の場合、http://manebusi.work/テスト/よりも、http://manebusi.work/test/のほうが良いですよね。
URLも記事の一部と考え、意識して設定します。
この記事タイトル=パーマリンクからtestに変更する場合は、右メニューのパーマリンクより変更します。
下向き三角を展開し、URLスラッグの部分をtestに変更するのみです。
ブロックエディターを無効または、プラグインのClassic Editorを使用の場合はもっと簡単です。
タイトル下のパーマリンクの横の「編集」をクリックします。
「test」と入れ直して「OK」を押せば完了です。
カテゴリー
記事投稿の際には、カテゴリーをきちんと設定しておきましょう。
カテゴリー分けされているサイトは見やすいですし、希望の記事をカテゴリーから選ぶこともできます。
これからの投稿を考えて、カテゴリー分けしやすいタイトルで作ります。
「+新規カテゴリーを追加」から追加して、投稿の際には選んでおきましょう。
アイキャッチ画像・SEO設定
つづいては、アイキャッチ画像です。
アイキャッチ画像は、記事を一覧表示されているページで、記事の本文(略本文)の横にでている画像のことです。
アイキャッチは、「アイキャッチ 無料」などのワードで検索すれば、画像やイラストなどさまざまなものが出てきます。
自作で無料のソフトで作る場合は、「ペイント」で作成することができます。
windows10の場合、左下のwindowsマークを左クリック
windowsアクセサリ→ペイントを選択します。
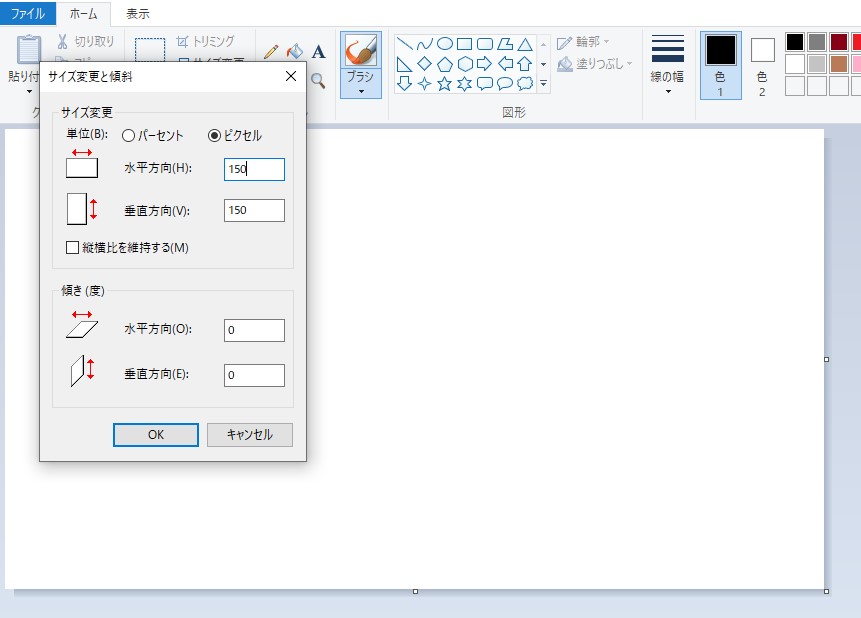
ホームタブから、サイズの変更を選択します。
150ピクセル角になるように入力します。

あとは、塗りつぶしや、画像、文字などを入力してアイキャッチを作ります。


左が作成画面で、右が実際に作成したアイキャッチ画像です。
その他、記事本文下の、SEO設定で、SEOタイトル、メタディスクリプション、メタキーワードもしっかり設定しておきましょう。